Web Guide and Overview
Paid subscription required
Integration requires an active contract. If you don't have yet, please contact us at [email protected] for more information.
Overview
Connect is the authentication widget for your application to allow users to share their health data. After a user has successfully granted you access to their health data using Connect, you'll be able to query their disparate data directly from Human API.

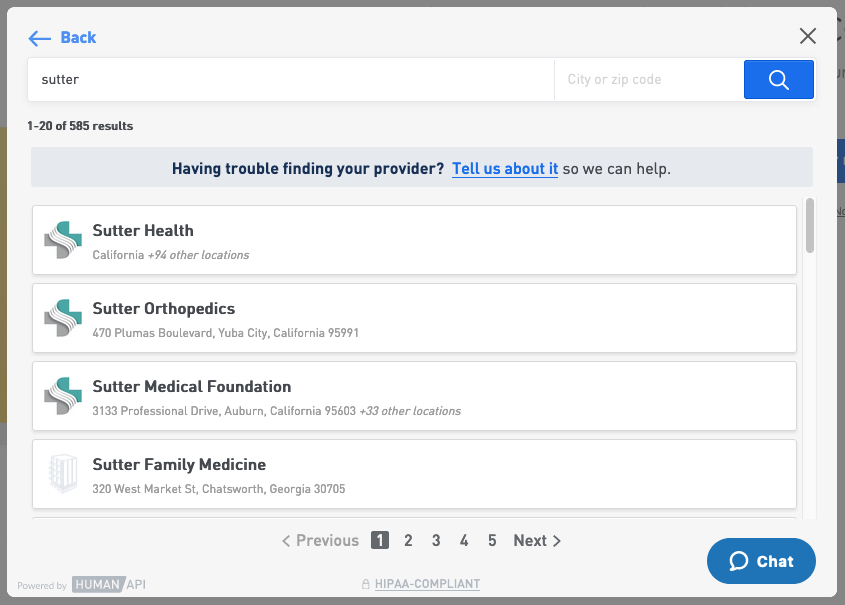
A user searching for their healthcare provider in Connect

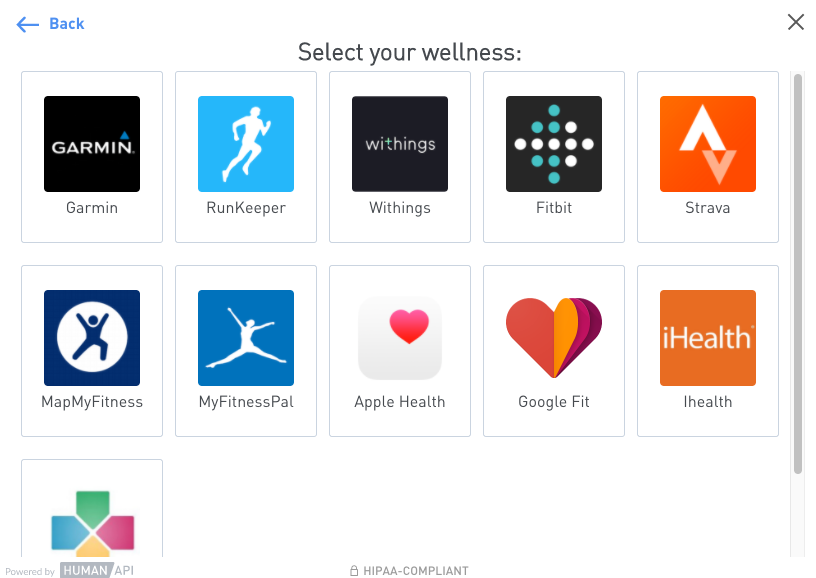
A user searching for their Wellness data source in Connect
Can some Wellness sources be removed from the selection screen?
When Wellness is turned on for a provisioned client application, all Wellness sources must be enabled. There is no option to remove certain sources from the selection view today.
Prerequisites
We are assuming that you have some familiarity with HTML and JavaScript. However, you should be able to follow along even if you’re coming from a different programming language.
You must have an active Portal account with a clientId and clientSecret. If you don't have a Portal account, go here.
New Connect script version 2.x.x available
We have recently released a new Connect integration client version that replaces 1.x.x version.
It is recommended that you use this new client version, which is backwards compatible with the previous version.
How to upgrade from 1.x.x
CDN
If you are using the script via the CDN and the source location is src=https://cdn.humanapi.co/[email protected] you will be upgraded automatically. The new version is backwards compatible, so there is no other change needed at this time.
If you are using a specific version of the library e.g. src=https://cdn.humanapi.co/[email protected] you can just use [email protected] or specify a 2.x.x version e.g. [email protected]
npm
Install the latest package with npm install humanapi-connect-client
Launch Connect in the browser
Description
The purpose of this library is to enable your users to connect their Health Data within your app.
Installation
This module can be used by loading the script from our CDN or by installing the npm module.
CDN
To use the library via our CDN you can include the following script source to get the latest available version:
<script src="https://cdn.humanapi.co/[email protected]">
Or you can specify the version:
<script src="https://cdn.humanapi.co/[email protected]">
npm module
To install the npm module and use it with e.g. React:
npm install --save humanapi-connect-client
Usage
To use this library regardless of the method used, you first need to acquire a session token and set it as the data-attribute data-hapi-token of an element that supports the onclick event (e.g. a button). Then, you need to add the class hapi__token-container to the parent of the element that has the token value, e.g.:
<div class="hapi__token-container">
<button data-hapi-token="<your session token>">Connect your health data</button>
</div>
The library will then automatically configure all elements with the data-hapi-token attribute under that parent, to allow them to open the Connect window.
Lifecycle hooks
humanapi-connect-client can be configured to respond to the following lifecycle hooks:
connect: This event will be fired after a source has been successfully connecteddisconnect: This event will be fired after a source has been disconnectedclose: This event will be fired after the Connect window is closed
To add a lifecycle hook to a particular event you have to use the on(eventName, eventListener) method, e.g.:
HumanConnect.on("close", (response) => {console.log("close", response)});
HumanConnect.on("connect", (response) => {console.log("connect", response)});
HumanConnect.on("disconnect", (response) => {console.log("disconnect", response)});
Any function listening for lifecycle events defined by Connect will receive a payload with the following schema:
{
sessionResults: {
// List of sources the user connected during this session
connectedSources: [
{
name: "Starfleet Pharmacy",
id: "5b1daf3f079c652eaf41fd23"
}
],
// List of sources the user disconnected during this session
disconnectedSources: [],
// List of sources the user requested during this session
requestedSources: [
{
address: "742 Evergreen Terrace, OH",
healthSystem: "N/A",
location: {
latitude: 41.3289,
longitude: -105.6928
},
physician: "Dr. John Smith",
website: "drjohnsmith.example.com"
}
]
},
// List of sources the user currently has connected with your app
currentConnections: [
{
name: "Starfleet Pharmacy",
id: "5b1daf3f079c652eaf41fd23"
}
],
// List of sources the user has requested
requestedProviders: [
{
address: "742 Evergreen Terrace, OH",
healthSystem: "N/A",
location: {
latitude: 41.3289,
longitude: -105.6928
},
physician: "Dr. John Smith",
website: "drjohnsmith.example.com"
}
],
type: "<lifecycle hook type>"
status: "<lifecycle hook status>"
}
Response types
The type field in the lifecycle hook response can be one of the following, according to the type:
connect:type:"hapi-connect-connect-source"disconnect:type:"hapi-connect-disconnect-source"close:type:"hapi-connect-close"
Response statuses
The status field in the lifecycle hook response can be one of the following, according to the type:
connect:status: "CONNECTED_SOURCE"disconnect:status: "DISCONNECTED_SOURCE"close:status: "SUCCESS"
Updated over 5 years ago
